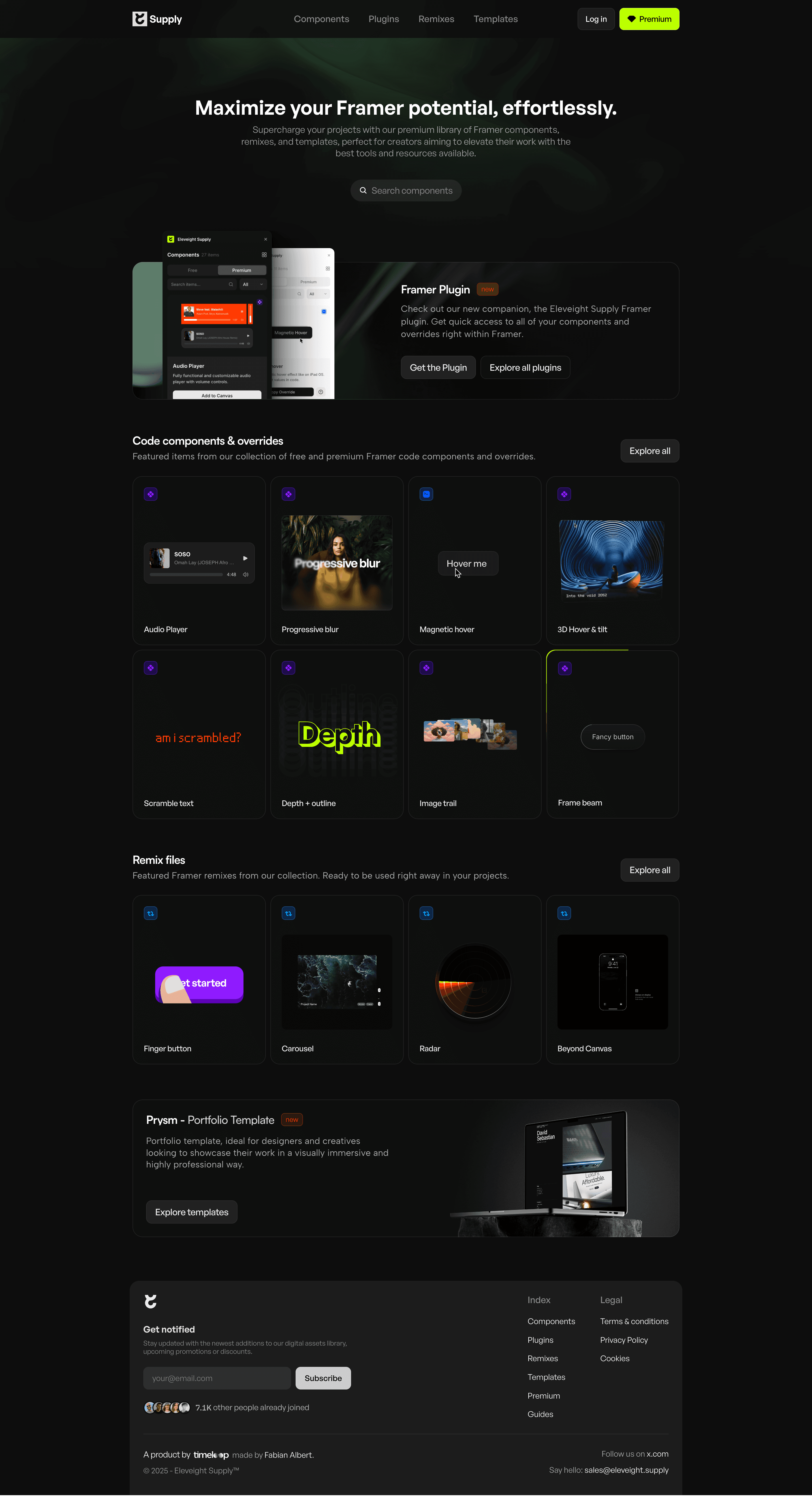
Code components & overrides
Code components
& overrides
Unlock the best in Framer with our collection of free and premium code components and overrides, curated to enhance your designs.
Search components
Premium collection
Scrambled text
Scramble text to create a cool effect while choosing your own style, subtle or all in.
Scrambled text
Scramble text to create a cool effect while choosing your own style, subtle or all in.
We're cooking
More premium components being added.
Framer Plugin
new
Check out our new companion, the Eleveight Supply Framer plugin. Get quick access to all of your components and overrides right within Framer.






made by Fabian Albert.
© 2026 - Eleveight Supply™
Follow us on x.com
Say hello: sales@eleveight.supply
made by Fabian Albert.
Follow us on x.com
Say hello: sales@eleveight.supply
© 2026 - Eleveight Supply™
made by Fabian Albert.
© 2026 - Eleveight Supply™
Follow us on x.com
Say hello: sales@eleveight.supply